Convert a Menu to a Dropdown for Small Screens |
您所在的位置:网站首页 › dropdown in html css › Convert a Menu to a Dropdown for Small Screens |
Convert a Menu to a Dropdown for Small Screens
|
Convert a Menu to a Dropdown for Small Screens
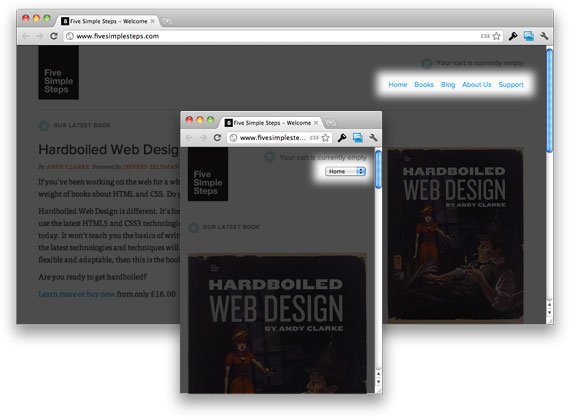
DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit! The Five Simple Steps website has a responsive design with a neat feature. When the browser window is narrow, the menu in the upper right converts from a regular row of links into a dropdown menu.
When you’re on a small screen (iPhone shown here) and click the dropdown, you get an interface to select an option where each option is nice and big and easy to choose.
That sure makes it easier to pick a place to go than a tiny link. Yeah, it’s two taps instead of one, but that’s arguable since you’d probably have to zoom in to tap the right link otherwise. The HTMLThe HTML for these two menus is different. As far as I know, you can’t style and elements to look and behave like s or vice versa. So we need both. You could just put both in the markup. That’s what Five Simple Steps does: Home Books Blog About Us Support Select Home Books Blog About Us SupportLet’s go with that for now. The CSSBy default we’ll hide the select menu with display: none;. This is actually good for accessibility, as it will hide the redundant menu from screen readers. nav select { display: none; }Then using media queries, we’ll do the switcheroo at some specific width. You can determine that on your own (here’s some standard breakpoints). @media (max-width: 960px) { nav ul { display: none; } nav select { display: inline-block; } } But now you gotta maintain two menus?Well yeah, that’s one concern. Maybe your menus are created dynamically and you can’t control the output easily. Maybe you and hand crafting menus but want to make sure you don’t accidentally get your menus out of sync. One way we can fight this is to dynamically create the dropdown menu from the original. Using jQuery, we can do that with just a few lines of code: // Create the dropdown base $("").appendTo("nav"); // Create default option "Go to..." $("", { "selected": "selected", "value" : "", "text" : "Go to..." }).appendTo("nav select"); // Populate dropdown with menu items $("nav a").each(function() { var el = $(this); $("", { "value" : el.attr("href"), "text" : el.text() }).appendTo("nav select"); });Then to make the dropdown menu actually work… $("nav select").change(function() { window.location = $(this).find("option:selected").val(); }); But aren’t dropdown menus kinda obtrusive?Kinda. Most small screens these days are mobile and most mobile devices are JavaScript friendly, so not a huge concern. But, if you want to ensure this works with or without JavaScript I have an article about that. Demo & DownloadView Demo Download Files VideoQuick video example in case you are reading this from somewhere you can’t adjust the browser size and play with it to see what the heck we’re talking about here. Variations A variation of the same concept, where there is nested menus and it makes optgroups in the select based on the parent/child relationships. Submenu’s with a dash by Daryn St. Pierre |
【本文地址】